
.jpg
You’ll also see this written as JPEG (which btw: wouldn’t that be a cool name for a character in a sci-fi movie?)
ANYway, JPEG stands for Joint Photographic Experts Group, which you’ll never need to know unless you’re short on conversation at a dinner party. I write it just as .jpg because I’m sticking to the three-character file extension you see when you save or export your files. JPG files can support varying degrees of compression, which makes it ideal for web photos when you don’t need transparency (or some areas of the photo to be knocked out so your web page or PowerPoint slide background can be seen through the graphic).

.png
You’ll not only see this written as PNG (for Portable Network Graphics), but you’ll hear some people say “ping” instead of “P-N-G”. Tomato, toMATo. However you like to pronounce it, the PNG file format is an improvement on the GIF, as PNGs have superior compression, to allow the image to appear better looking yet have a lower file size for downloading—not to mention its ability to support transparency extremely well. In fact, PNGs provide 256 levels of transparency while GIF images only support completely transparent (not partially opaque) pixels. A PNG with an alpha channel can be placed on any color background and maintain its original appearance, even around the edges. There are two types PNG-8 and PNG-24; the latter being larger and can include 16 million colors and the former being smaller and closer in nature to the GIF.

.gif
Some people pronounce GIF as “JIF”, but 1) that’s a brand of peanut butter and 2) GIF stands for Graphics Interchange Format, so unless you go around saying “JRAPHICS,” I’m not sure why you would say “JIF.” GIFs were the predecessors to PNGs and were very efficient for web graphic optimization of nonphotographic images, or images like logos with solid areas of color. Using only 256 web safe colors, they supported transparency (not as well as PNG does) and remain the only raster file format that can support animation. You’ve probably seen some cheesy animated .gifs in your time on the web, no? I was part of the problem and created animated .gifs using Adobe ImageReady back in the day. (This was the day before the day I used Macromedia Flash to animate…which has since been bought by Adobe and renamed Animate.)

.tif
You’ll also see this written as TIFF, as it stands for Tagged Image File Format (more needless information), and again I stick just to the three-character extension you see when you save or export your files. This is the file type you want to use for your high resolution photos you pull into Illustrator or InDesign for use in print, since it is uses the CMYK color mode for printing on a four-color press. This file format can retain layers and does not require compression when it’s saved. Because it retains more of the file’s information for printing, a .tif’s file size is larger.

.psd
PSD, standing for PhotoShop Document, is—you guessed it—the native file format of Photoshop. When creating raster graphics in Photoshop, you can save multiple layers, paths, channels, etc. so you save elements you may not need to export in your final files. You can import native file formats into other Adobe programs, such as InDesign, for your layouts, but I generally will save out a .tif file for this purpose instead. In this way, I can save on file size and speed in my layout program and also have a failsafe in case in the event I make changes to my native source file that I may not want to update in my layout just yet! Download your FREE trial here!
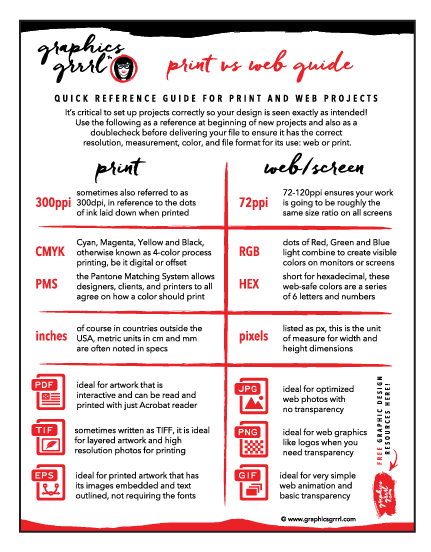
Download and print out this handy FREE reference here:


.bmp
Bitmaps are the simplest form of raster image that use color-coded information for each bit or pixel on each row. It is composed of a matrix of these dots and when viewed at 100%, each dot corresponds to an individual pixel and together, the dots can be used to represent any type of picture. The disadvantage of this type of image is that it can waste large amounts of storage because where there’s an area with a solid color, duplicating that color information for every new contiguous pixel is redundant. Other raster file formats are more efficient in using compression to be able to tell the computer to repeat the color until it’s changed.

.svg
Scalable Vector Graphics (SVG) is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation. SVG images and their behaviors are defined in XML text files which means that they can be searched, indexed, scripted and compressed. This file format is supported by most browsers and is ideal for cartoons, simple illustrations and icon work.