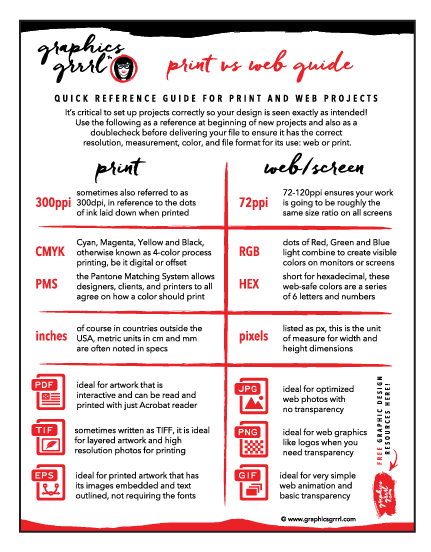
You can print a raster image such as a photo, but you need to ensure you have enough pixels: at least 300dpi (dots per inch).
Vector graphics are created with points, or mathematical calculations from one point to another called vectors that form lines and shapes, to be precise. If you zoom in on a vector graphic, the edges of the shape will appear smooth, there will be no jagged edges to it because it is not comprised of pixels. In this way, the vector shape created can be infinitely scalable because it is not limited by the number of pixels.
An example of a vector graphic is a logo.

You can print a vector logo on a small sheet of paper and then enlarge the same vector logo to billboard size and keep the same crisp quality!
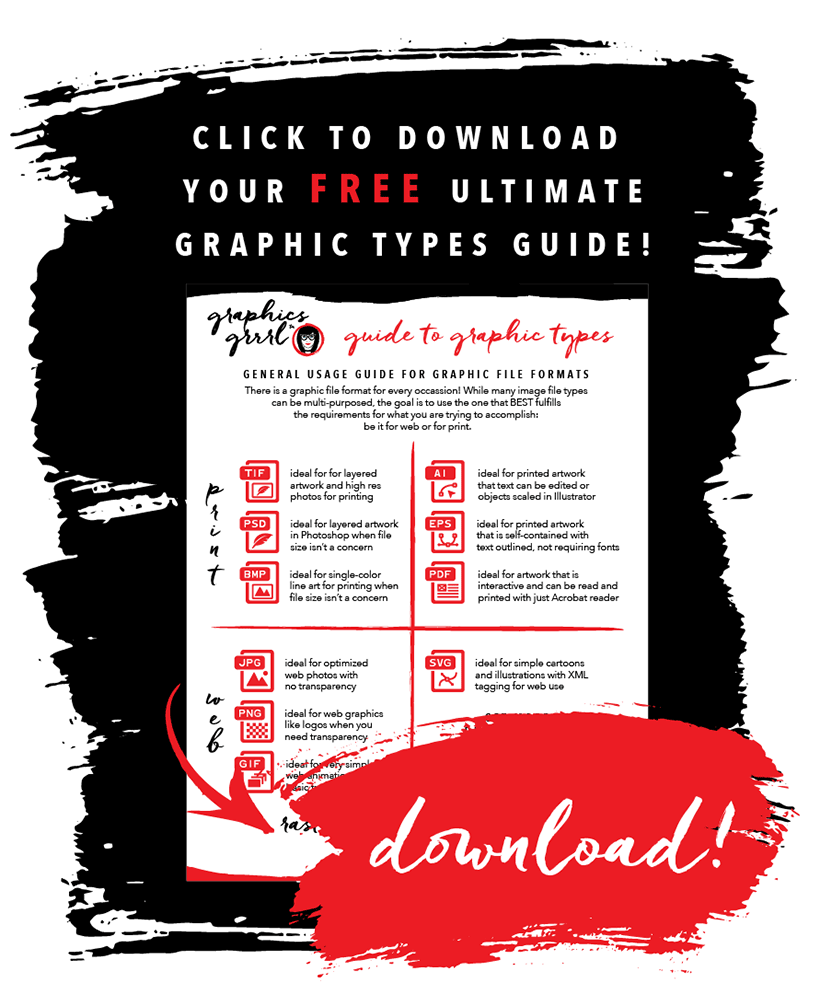
Feel free to download and print out this handy reference that outlines raster and vector graphic file formats:

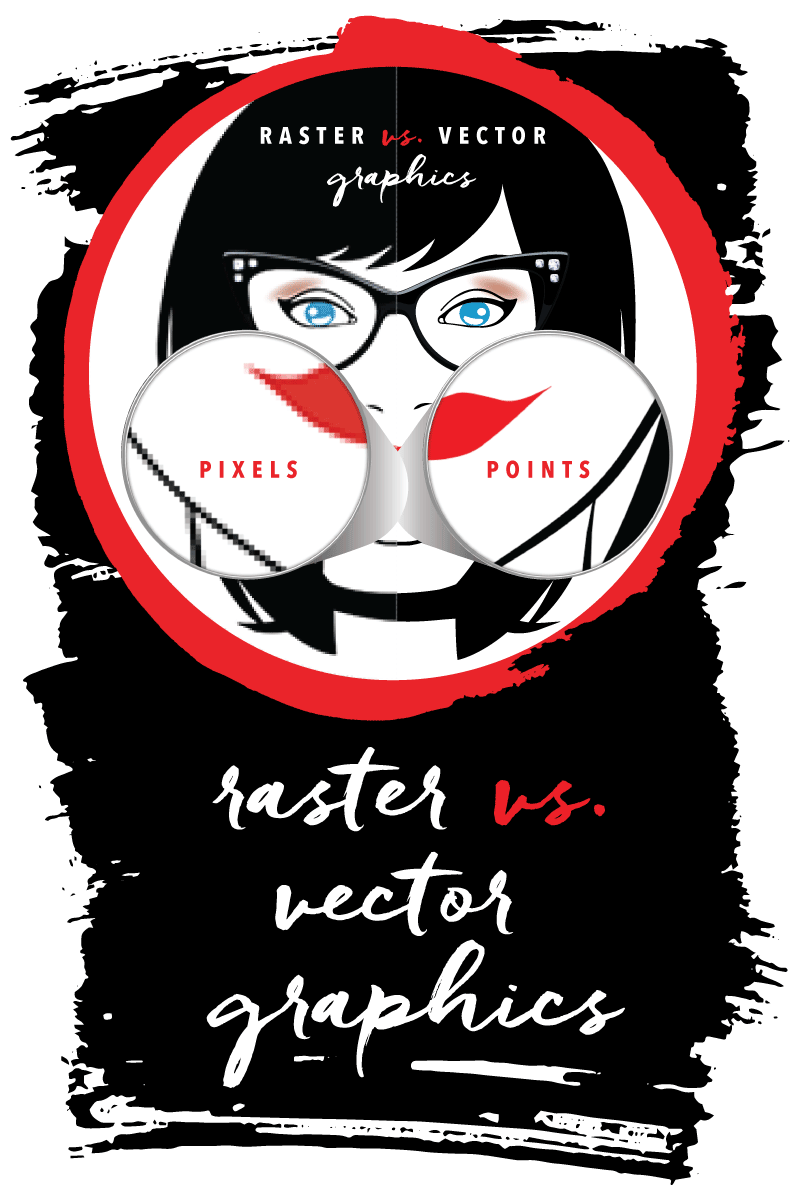
pixels vs. points
A pixel is the smallest single element in a display device such as a computer monitor or television screen and each of these dots is assigned a color and intensity.

Raster images lose clarity when zoomed in or scaled up, so they are called “lossy” graphics.
A point is the first step in the instructions (or vectors) for the computer to mathematically calculate the line or curve between it and another point that make up an entire shape. When you enlarge a vector image, the mathematical formula used to create it stays the same.

Vector images retain their clarity when zoomed in or scaled up, so they are called “lossless” graphics.
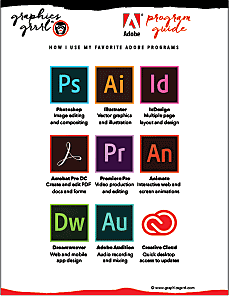
Photoshop vs. Illustrator

Photoshop is a raster program. When using a raster program, you paint an image; it’s similar to dipping a brush in paint and painting. You can blend colors to soften the transition from one color to another. Download your FREE trial here!

Illustrator is a vector program. When using a vector program, you draw the outline of shapes: i.e., a circle, square or triangle. These shapes display one single color each. Download your FREE trial here!
Each type of graphic and program has its strength and weaknesses:
| strengths: |
weaknesses: |
raster
– good photographic detail |
raster
– don’t scale well |
vector
– don’t pixelate
– scale well |
vector
– can’t be used for photos |
I personally love vector graphics and prefer to create artwork in Illustrator when I can because of the flexibility I have with where I choose to output the final image! I can create a logo one time in Illustrator and then export it as a screen resolution .png file for the web or scale it 500% and save it out as an eps file to print a huge sign. I don’t have to know the medium and size when I begin creating vs. Photoshop, when ideally you should know the dimensions and resolution of the graphic you need when you go to first create the file. (Of course, I love Photoshop, too, and couldn’t live without it! So a good rule of thumb is to create a large file with a high resolution and you can always scale down later—the opposite can’t be done as easily as you’ll see when we resize images in Photoshop).